import Tabs from '@theme/Tabs'; import TabItem from '@theme/TabItem';
Up in this release: More ways to create videos and better workflow!
Lottie support
Announcing the official @remotion/lottie package, including a typesafe component and extensive documentation.
With Lottie, you can import thousands of premade animations from LottieFiles and we even made a guide on how to import animations created in After Effects!

Animations from Lottiefiles embedded in Remotion: 1, 2, 3
To get started, install @remotion/lottie into your Remotion project and import the <Lottie> component:
<Tabs
defaultValue="npm"
values={[
{ label: 'npm', value: 'npm', },
{ label: 'pnpm', value: 'pnpm', },
{ label: 'yarn', value: 'yarn', },
]
}>
bash
bash
bash
bash
bash
bash
Thanks to Arthur Denner for implementing this feature!
React Native Skia support
Using the @remotion/skia package, you can now use React Native Skia in Remotion! Thanks to our collaborators William Candillon and Christian Falch, Remotion is now a first-class target for React Native Skia.

Check out the epic announcement video, read the docs and make your first video using:
<Tabs
defaultValue="npm"
values={[
{ label: 'npm', value: 'npm', },
{ label: 'pnpm', value: 'pnpm', },
{ label: 'yarn', value: 'yarn', },
]
}>
bash
bash
bash
bash
bash
bash
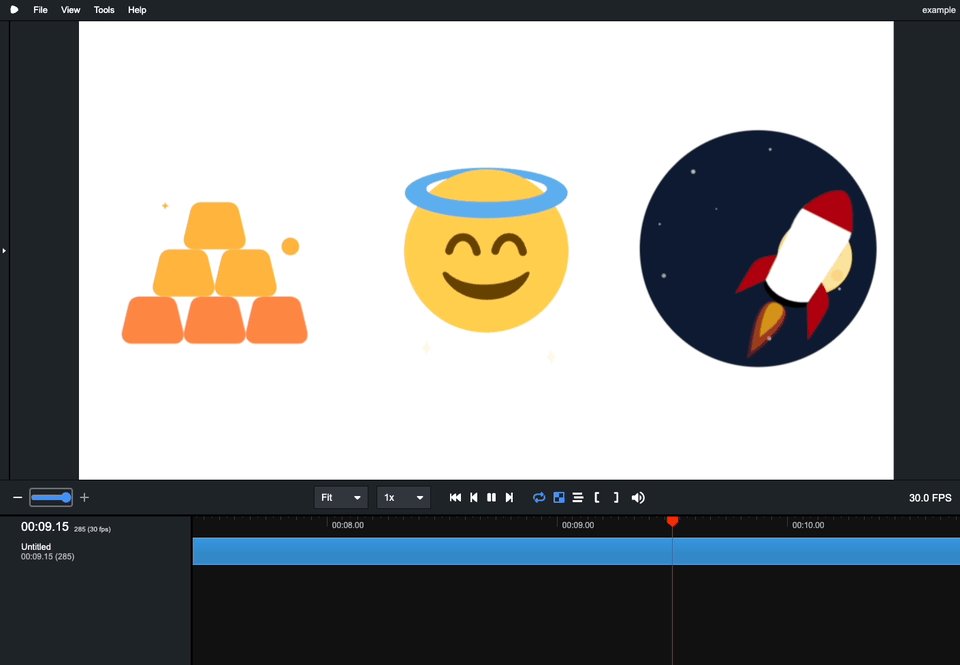
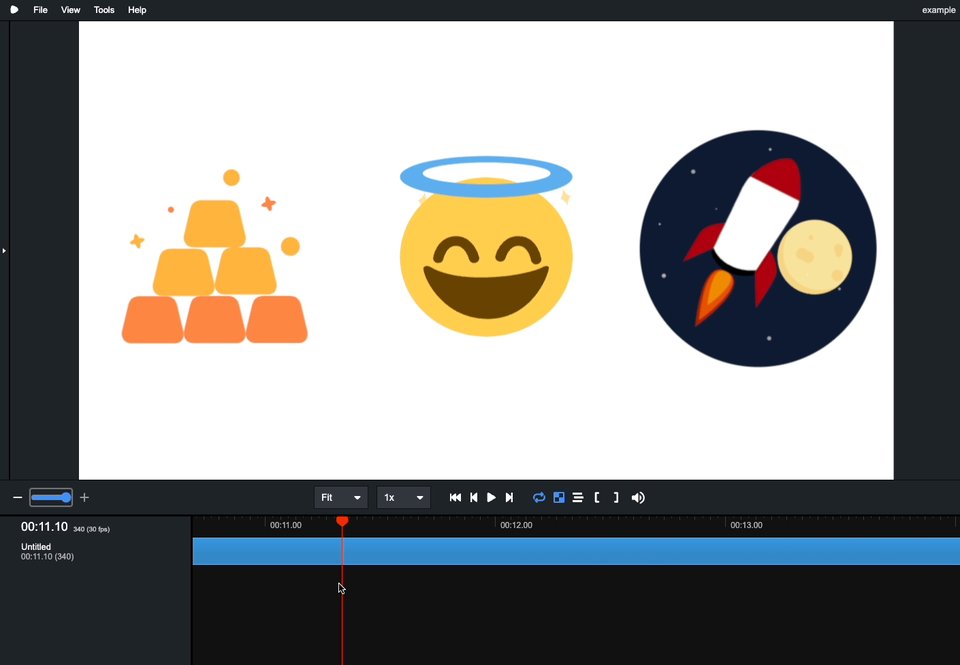
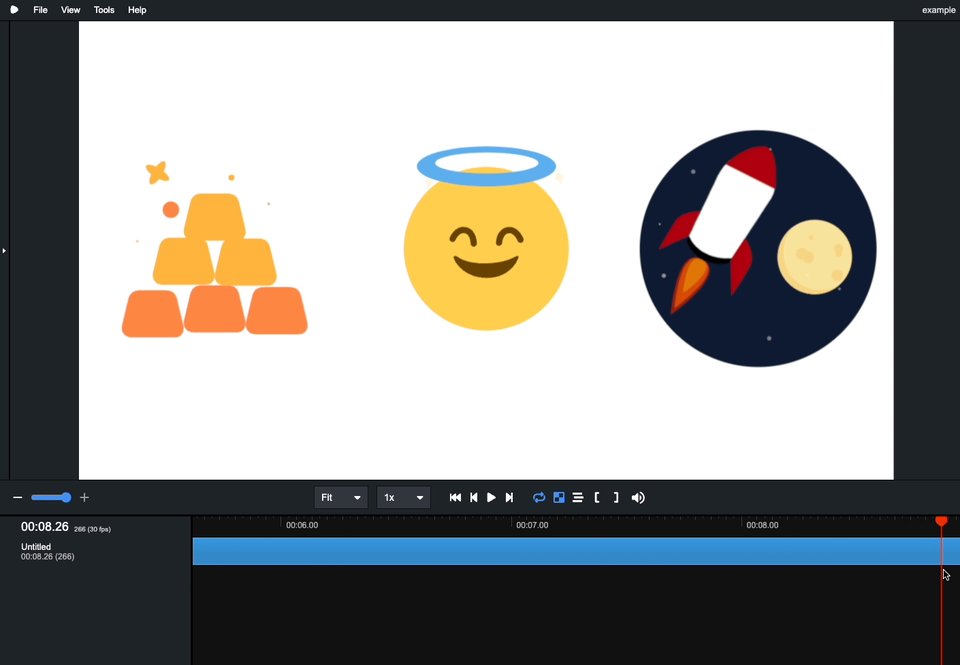
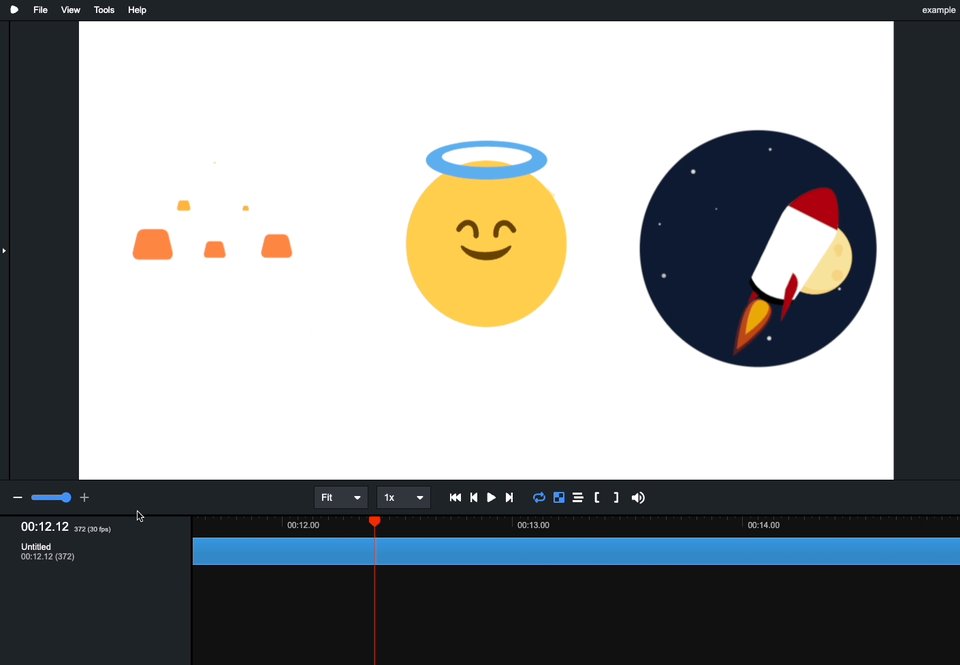
Zoomable timeline
Our timeline has some new features that make it behave more like traditional video editors. You can now zoom in and out of the timeline to better focus on a certain section of a video. When playing the video, the timeline moves along with the cursor. Scrubbing with the cursor or keyboard will also scroll the timeline so the cursor is always in the viewport.
The other new timeline feature is that there are now ticks that appear every second, and when zoomed in, smaller ticks that denote the positions of a single frame. This should help you orient yourself when you are asking yourselves at which point of the video you are at.

Improvements to audio-only and video-only rendering
You can now explicitly drop the audio of a video by passing --muted in the render. Videos that include no audio are now faster because we don't include a silent audio track anymore (use --enforce-audio-track to get the old behavior).
Renders that are audio only are now faster because Remotion will not wait for the video tags to seek.
Renders that are only video are now faster because no assets need to be downloaded to be included in the audio track.
Handy features
- The back and forwards button now work in the preview.
- Chrome 104 is now available on Remotion Lambda which means you can use the handy transform shorthands!
- You can now render ProRes on Remotion Lambda.
- Remotion Lambda now has a
privacy: "no-acl"option if you are rendering into a bucket that has the ACL feature disabled. - Remotion Lambda now supports a
downloadBehaviorprop which makes it that when a output file link gets clicked in the browser, it will download instead of play in the browser. - Adding an output filename to the
npx remotion rendercommand is not necessary anymore, it will default toout/{composition-id}.{extension}now. - The
<Player>has a newmoveToBeginningWhenEndedprop that determines if the player moves back to the beginning when the video has reached the end and is not looping. - The
<Player>has a newfullscreenchangeevent that allows you to - You can now assign a
classNameto the<Player>.
Developer experience
- New ESLint rule that warns you if you are passing a relative path or remote URL to staticFile:
staticFile("../my-file.png")orstaticFile("https://example.com") - Better error message on Remotion Lambda when the
s3:ListBucketpermission for the bucket you are rendering into is missing. - ESLint warning when passing a file ending in
.gifto the<Img>component. - Better error message and help page when calling
renderMediaOnLambda()inside another serverless function and AWS credentials are conflicting - Better error message and help page when rendering into a bucket that has ACL disabled but you are setting the privacy to
publicorprivate.
Notable bug fixes
- The
<Player>now works correctly in React 18 strict mode. - The preview server should not crash anymore in any scenario.
- Remotion now cleans up any temporarily created files and does not pollute the hard drive.
- Executing
npx remotioncommands outside of the project root now works. Open in VS Codenow works if thecodecommand is not installed.- Remotion Lambda now uses less memory and is less prone to crashing when using
<Video>'s.
Internals
- The CLI configuration code has moved from
remotionto@remotion/cli, which makes theremotionpackage 30% smaller. - We moved from
jesttovitestfor some packages. puppeteer-coreandchalkdependencies have been inlined.- We adopted Node.JS Corepack.