Preview your video
You can start preview your video using:
bash
bash
This is a shorthand for the studio command of the Remotion CLI:
bash
bash
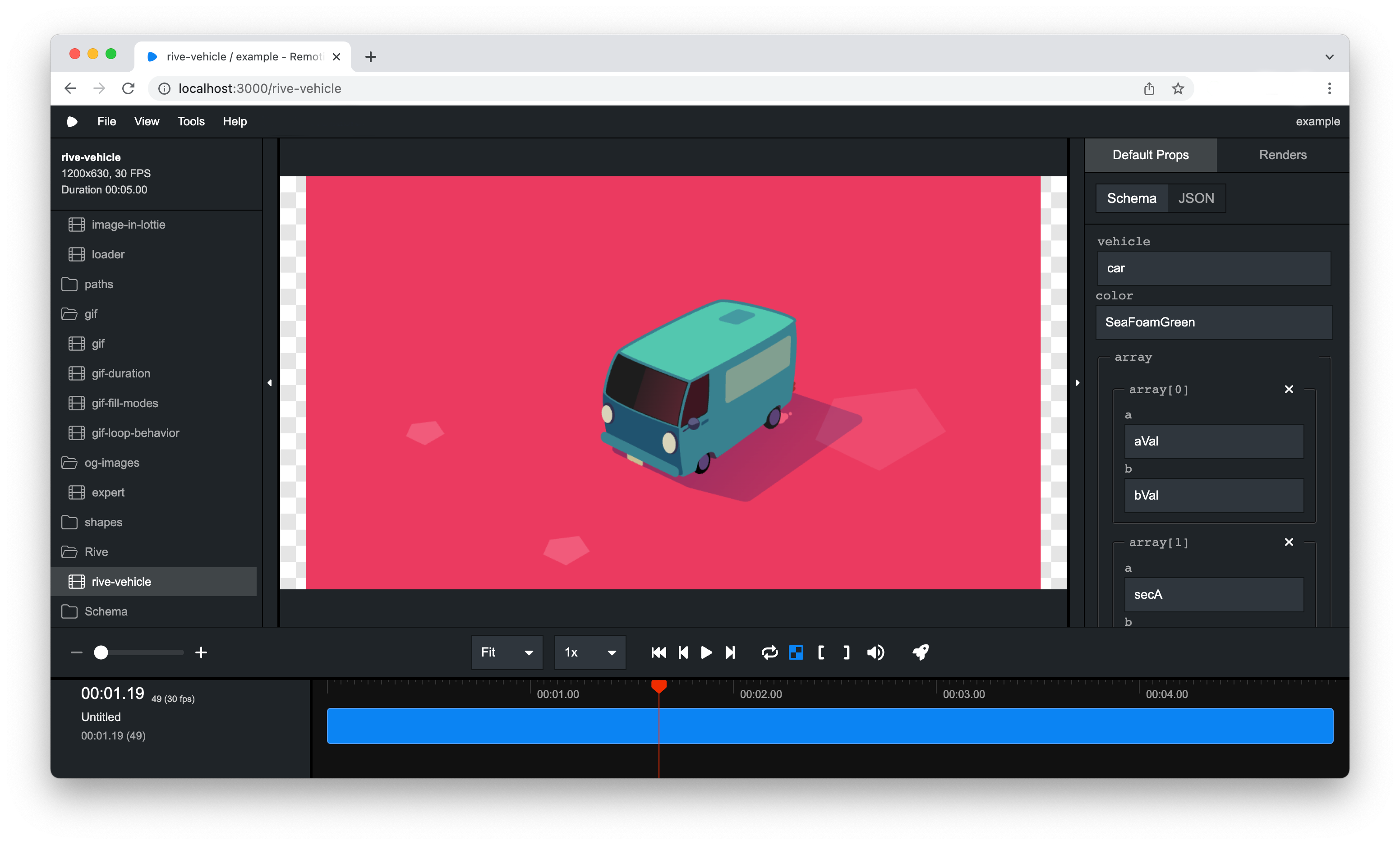
A server will be started on port 3000 (or a higher port if it isn't available) and the Remotion Studio should open in the browser.

Playback controls
Use the <svg
aria-hidden="true"
focusable="false"
data-prefix="fas"
data-icon="play"
className="svg-inline--fa fa-play fa-w-14"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 448 512" style={{height: 16, width: 16}}>
Use the <svg viewBox="0 0 448 512" style={{height: 18, width: 18}}>
Toggling transparency mode
By default, the background of your video is a checkerboard pattern signifying that the pixels are transparent. You can press <svg viewBox="0 0 512 512" style={{width: 16, height: 16}}>
In / Out Markers
Use the <svg viewBox="0 0 256 256" fill="none" style={{width: 16, height: 16}}>
To clear a marker, make sure your playback head is at the point of a marker and press the button you pressed to activate it again.
You may also use the keyboard shortcuts:
- I: Set an in marker
- O (the letter "O"): Set an out marker
- X: Clear both markers.
Change the canvas size
By default the video scales to fit in the preview window.
You can:
- Pinch to zoom
- Hold Shift and use the scrollwheel or
- Use the dropdown that says
Fit
to change the size of the canvas.
Change the playback speed
By default the video will play with 1x speed. You can speed up or slow down the video by clicking on the dropdown that says 1x.
You may also choose a negative value which will play the video in reverse. Note that <Audio/> and <Video/> tags cannot be played in reverse, this is a browser limitation.
Render a composition
Click on the Render button or press R to open the Render dialog from where you can adjust settings and render your composition.
If you are using In / Out Markers, the render dialog will automatically set the Start Frame and End Frame to your selected markers.
Quick Switcher
Use ⌘K / Ctrl+K to access the Quick Switcher to quickly change compositions.
Start your input with > to switch to the command palette.
Start your input with ? to search the documentation.
Advanced playback controls
Use the J, K, L keys to quickly move around the timeline while your video is playing.
L will play the video forward, pressing it repeatedly will play it faster.
J will play the video backwards, pressing it repeatedly will play it faster.
K will pause the video and reset the speed to 1x.
Keyboard shortcuts and help
Press ? to open the help dialog which shows you all available keyboard shortcuts. In the opened dialog, enter a search term to search our vast documentation.